
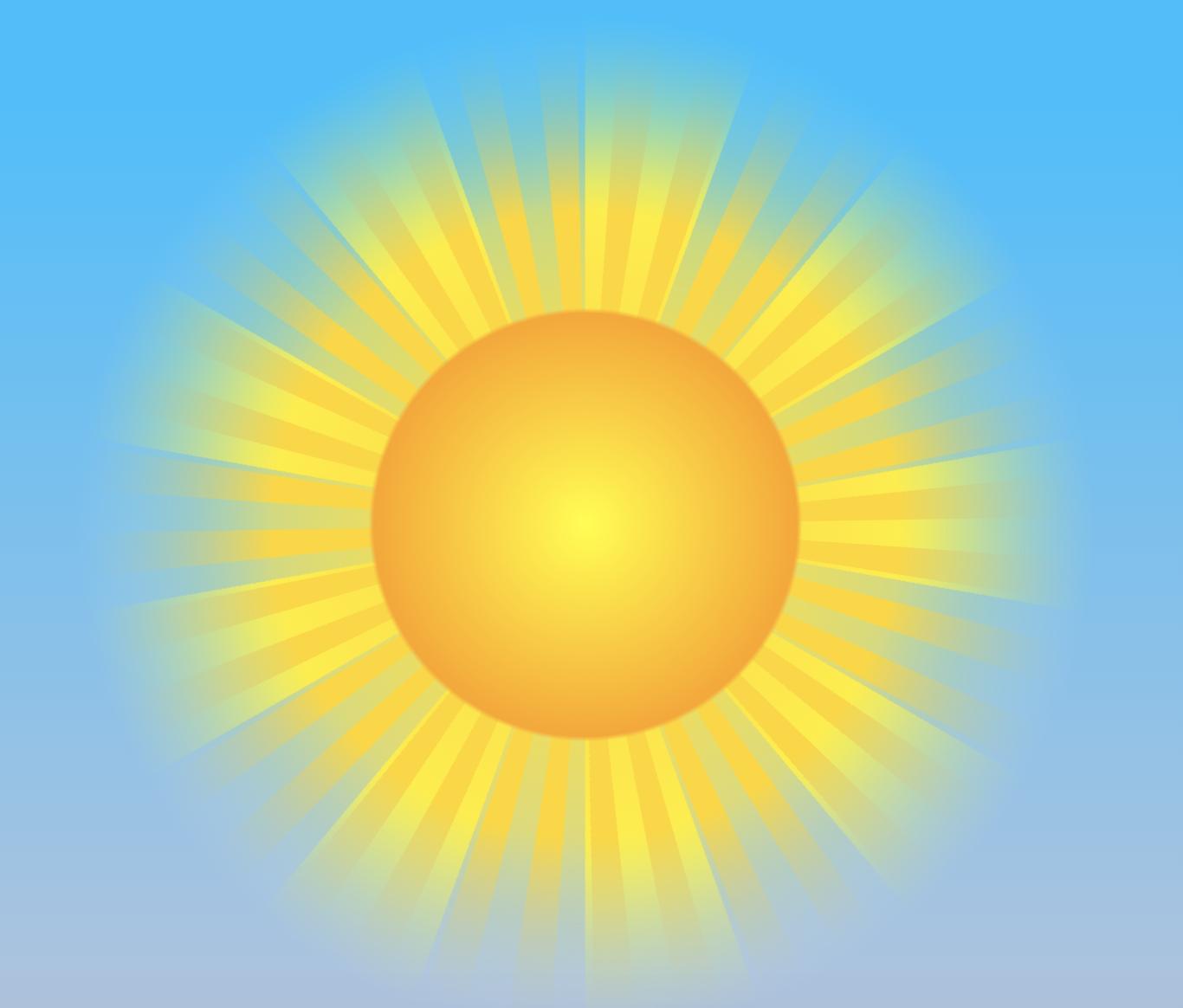
Val Head on Twitter: "How to make a CSS animated Sun illustration: https://t.co/KjsE14GqkN An in-depth tutorial from @MicheBarks on creating an animated illustration with gradients, clip-path, and CSS animation. https://t.co/KEdCPTiSnU" / Twitter

Josh W. Comeau on Twitter: "🔥 Well this is neat! A collection of nifty lil' CSS snippets. Each one shows some sort of visual effect, with a few lines of CSS to

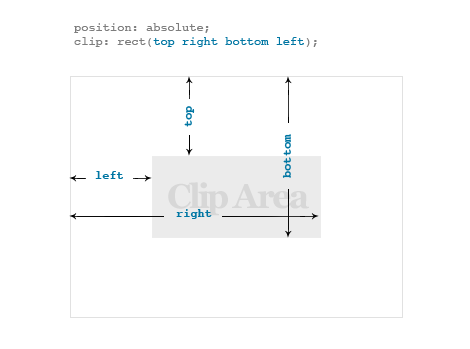
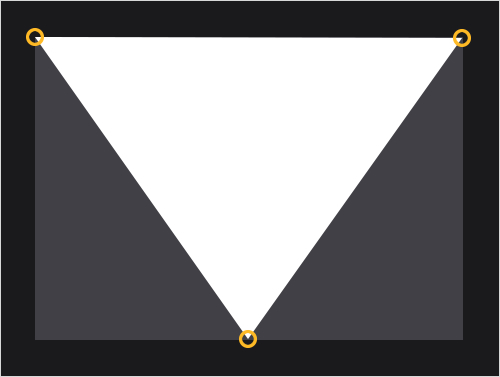
The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths — Smashing Magazine