Ryan Florence on Twitter: "@CollierAdam @jamesqquick @remix_run @tailwindcss @antfu7 I started on a postcss plugin to do it but then uh ... I dunno." / Twitter

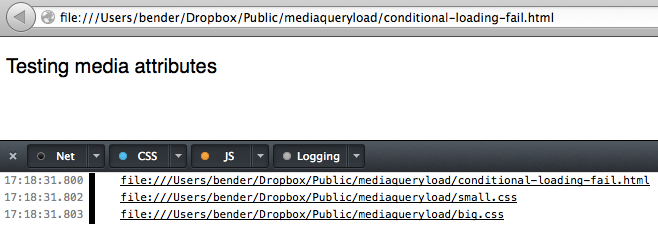
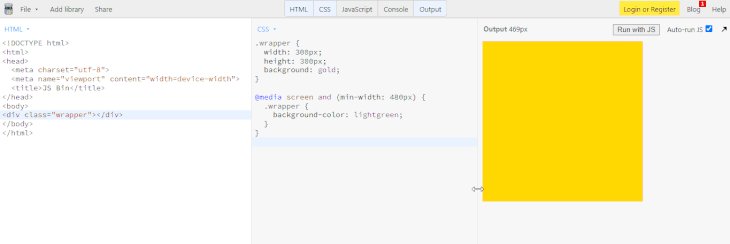
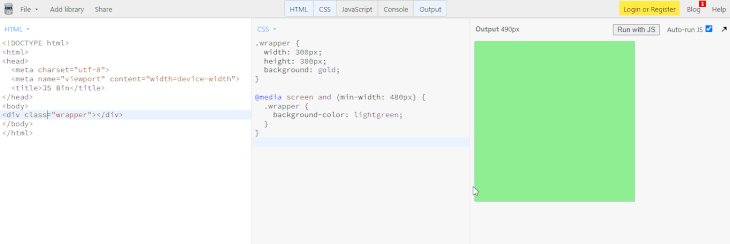
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle

Using @import in CSS to Conditionally Load Syntax Highlighting Styles in Dark Mode - Jim Nielsen's Blog


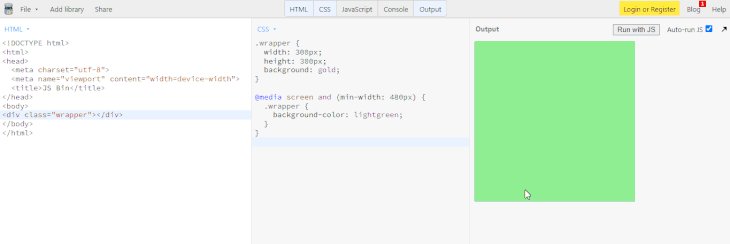
.gif)



















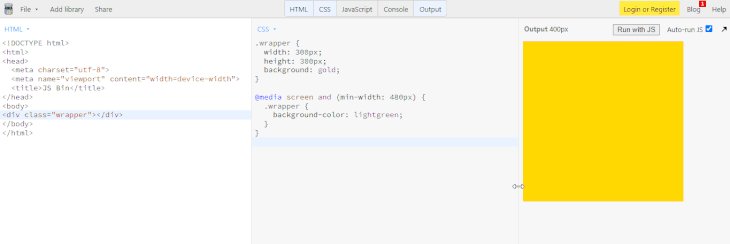
.gif)