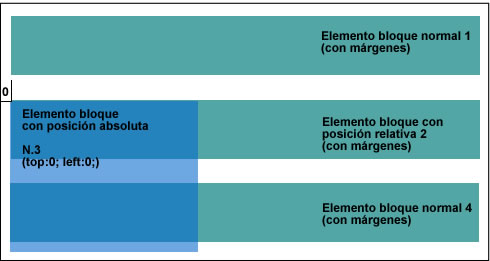
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

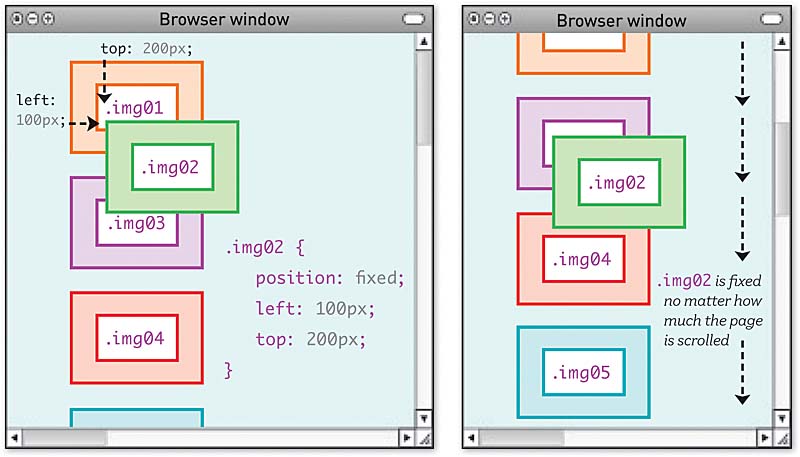
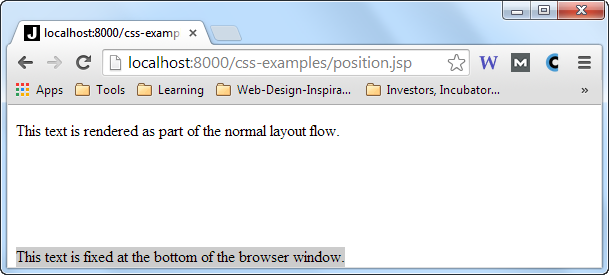
CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding
A Short Guide to CSS Positioning. Fixed, relative, absolute, and more | by Moon | Better Programming

Position fixed breaks relative to parent after filter change on parent element - Bugs - Forum | Webflow

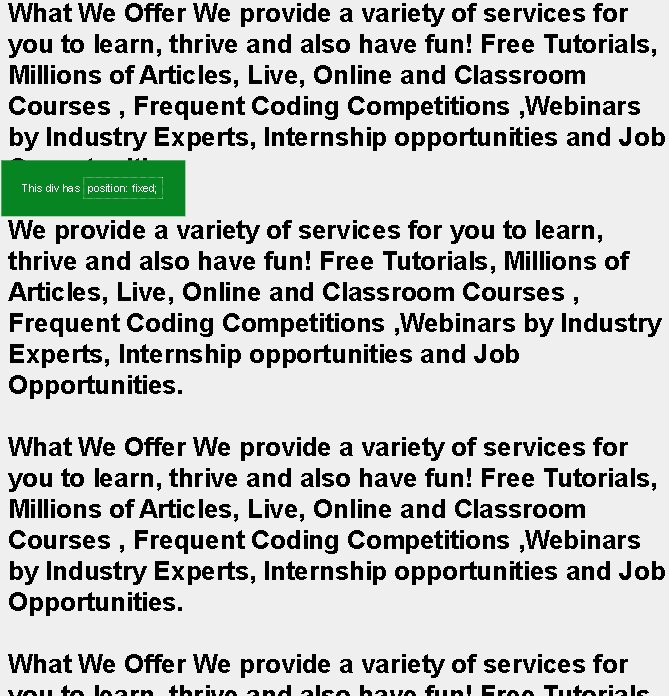
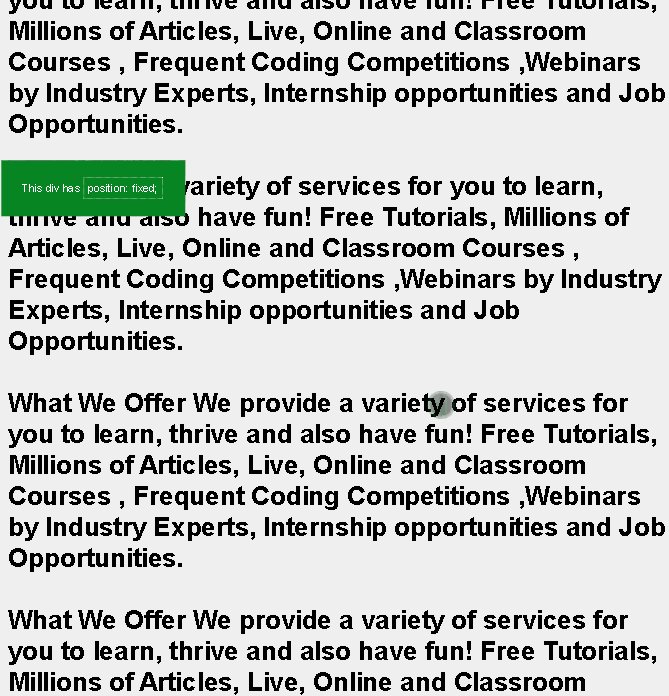
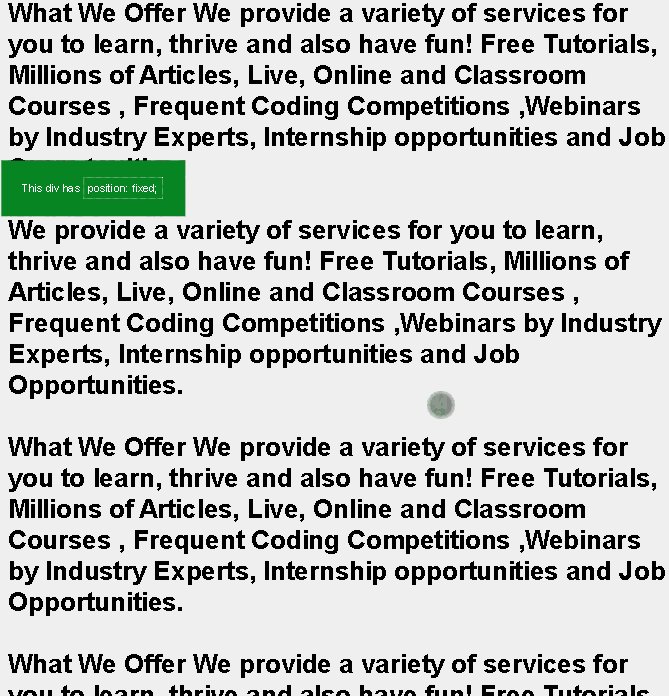
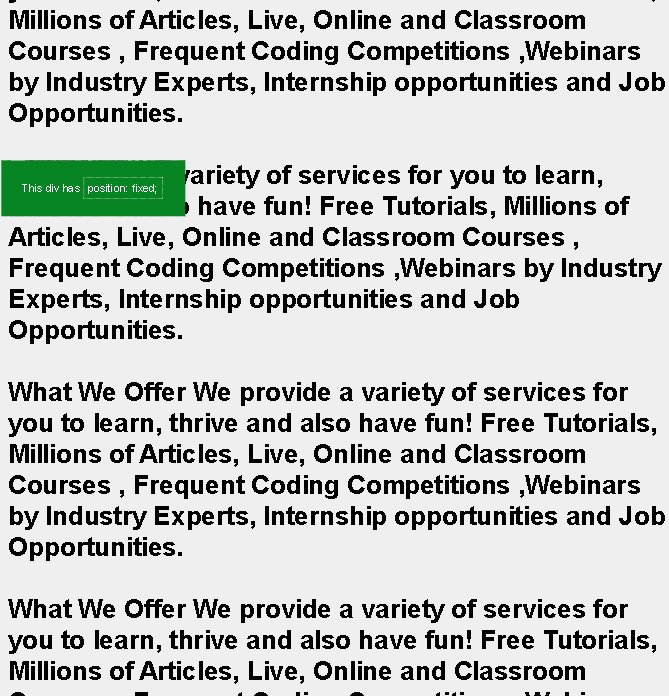
css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow